Translate
If you don't Speak Spanish, use this to translate our community to your Language:Conectarse
Últimos temas
¿Quién está en línea?
En total hay 51 usuarios en línea: 0 Registrados, 0 Ocultos y 51 Invitados :: 2 Motores de búsquedaNinguno
El record de usuarios en línea fue de 465 durante el 3/5/2011, 2:51 pm
Tutorial: Cómo crear miniaturas/layouts en Photoshop
Página 1 de 1.
 Tutorial: Cómo crear miniaturas/layouts en Photoshop
Tutorial: Cómo crear miniaturas/layouts en Photoshop
Hola a todos,
Hoy les compartiré otro tutorial en el que les voy a explicar cómo yo hago las miniaturas y layouts que suelo ocupar para mis canales de Youtube y Twitch. Realmente no son diseños profesionales pero seguro que conocerán alguno que otro tip y saber cómo manejar photoshop de una manera más sencilla.
Requisitos previos
1. Tener instalado Adobe Photoshop. (Cualquier versión sirve).
2. Mucha creatividad y paciencia.
Crear una miniatura para YouTube
La creación de miniaturas de Youtube no es una tarea complicada, de hecho, al final de cuentas es sólo hacer una imagen bonita y que resuma de la mejor manera de qué va el vídeo.
Cabe destacar que ustedes verán un diseño diferente porque yo uso una versión distinta de photoshop pero las herramientas que utilizaremos son todas las mismas para todas, así que hay que seguir los pasos tal cuál les indico para diseñar y harán unas buenas miniaturas.
1. Vamos a crear un nuevo documento (Archivo - Nuevo) y de las medias 1280x720 pixeles.

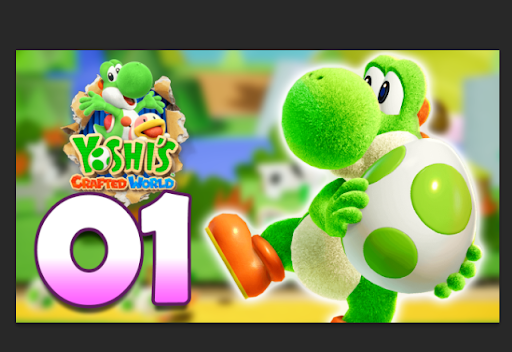
2. Ya con el documento creado, comenzaremos a decorar nuestra miniatura. Por ejemplo, un fondo. En mi caso ocuparé una del Yoshi's Crafted World.
2.1 Para poder importar el fondo al documento, hay 2 maneras:
• Copiar la imagen y pegarla directamente.
• Guardarla en nuestro equipo y luego importarla al photoshop.
Vamos a ver cómo se hace en cada una y de ahí pueden escoger la que más les parezca mejor.
A.- Copiar la imagen y pegarla directamente
En nuestro navegador, damos click derecho a la imagen - copiar.

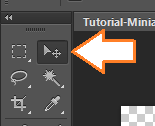
Luego en el photoshop, seleccionamos la herramienta mover y luego pegamos la imagen con control (ctrl) + V


B.- Importar la imagen al documento desde Photoshop
Para hacer esta, es tan sencillo cómo ir al menú Archivo - Abrir y elegir el fondo que acabamos de descargar.

Cómo podemos observar, la imagen se importa en una nueva pestaña y no dentro del documento y también si revisamos la ventana de capas aparece bloqueada con un icono de un candado y esto nos impediré mover la imagen a nuestro documento.
Para resolverlo, nos fijamos en el apartado de capas (Qué está del lado derecho del documento)

Y damos doble click en el candado para desbloquear la capa y no saldrá un cuadro de diálogo para crear una capa nueva. (Pueden asignarle un nombre, pero no es necesario) y pulsamos OK.

Si nos fijamos, ahora ya no está el candado y esto indica que no está bloqueada y con la herramienta mover (La que indiqué en la primera versión), arrastramos la imagen a nuestro documento nuevo y lo acomodamos cómo nos guste.

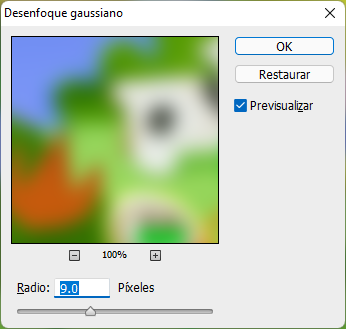
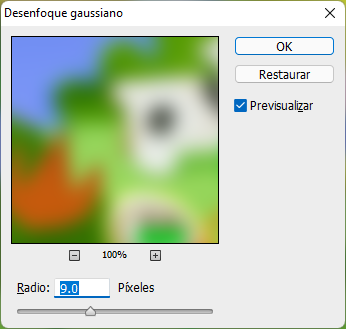
3. Ahora, lo que yo hago para darle un efecto cómo "borroso", le agrego un filtro que se llama Desenfoque de Gausiano.
Vamos al menú Filtro - Desenfocar - Desenfoque de Gausiano.

En el cuadro de diálogo, debemos de jugar con el valor de radio hasta que quede cómo nos agrade más. En mi caso, utilicé 9.0

4. Ahora viene la parte decorativa, en dónde agregaremos las imágenes, cómo el logo del juego y quizás algún render o personaje, objeto destacable del vídeo.
TIP: Se recomienda buscar imágenes que sean transparentes y en formato PNG para darle mayor calidad a la miniatura.
Una cosa que yo hago para buscar por ejemplo el logo del juego, pongo el Nombre del juego + transparent

Luego, sólo miro los resultados y me fijo si la imagen es transparente o no. Pueden saber si la imagen es transparente, porque aparece un fondo detrás cómo si fuera tablero de ajedrez.

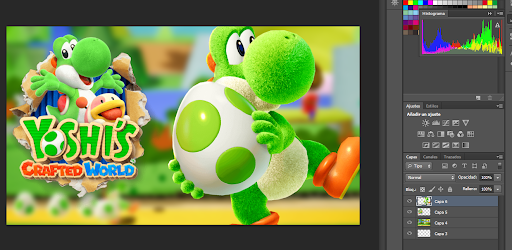
En cambio, si no desparece el fondo y sale cómo la imagen anterior es que no es transparente y habría que buscar otra.
OJO: A veces los resultados pueden ser engañosos y la imagen puede que se vea transparente, pero en realidad está el fondo "encimado", así que elijan la imagen con cuidado.

Cómo en este caso que no es transparente (Aunque claro, pueden usar una herramienta especial llamada Varita mágica en el photoshop para borrar los fondos, pero eso quizás lo explique más adelante).
Para el caso de los personajes, pueden agregar en la búsqueda el término render para que les muestre imágenes ya transparentes y en png.


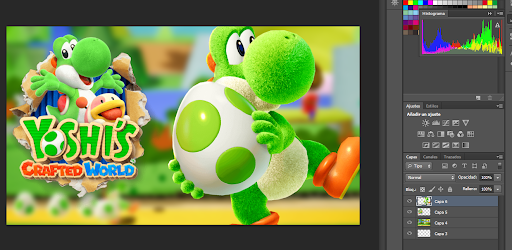
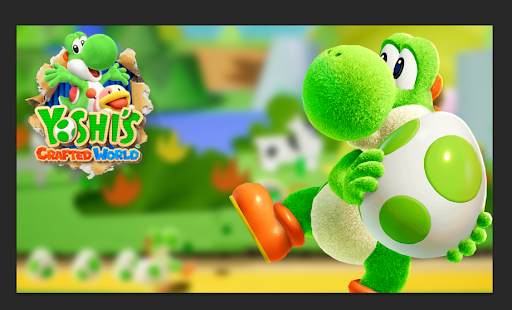
Luego los importamos a nuestro documento y los acomodamos cómo mejor nos agrade. En mi caso los pongo así:

Si nos fijamos las imágenes están muy grandes (O puede que sean más pequeñas), pero lo podemos arreglar usando la transformación libre de photoshop y ajustarlas según nos guste más.
Para hacer esto, pulsamos la combinación de teclas Ctrl + T (Ó en el menú edición - transformación libre) y manteniendo la tecla shift presionada, arrastramos los bordes que salen, hasta que queden cómo nos guste.

Esto se hace para mantener la relación de aspecto y evitar que la imagen quede o muy estirada o deformada.

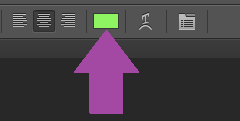
Queremos evitar en lo posible que la imagen quede de ésta manera. Igualmente, sino quieren mantener shift presionado, en la parte de arriba está el botón de photoshop para mantener la relación y no suceda esto.

Y al final, tras acomodar las imágenes cómo quiero, me quedó algo cómo esto:

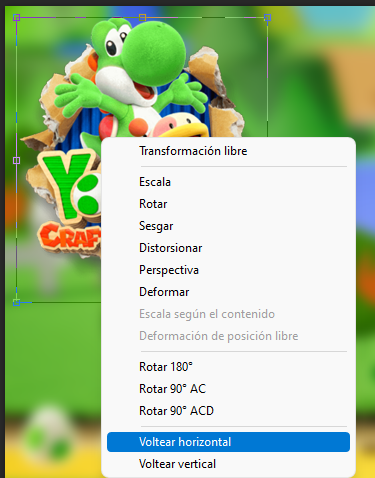
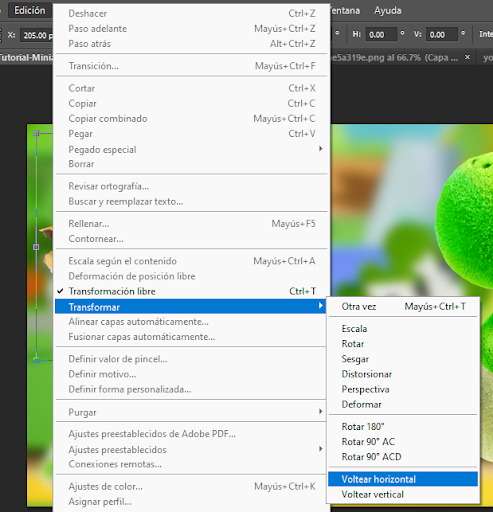
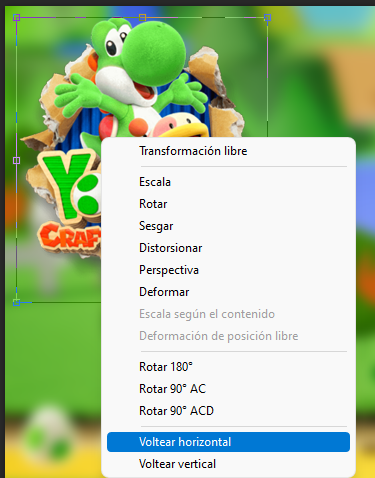
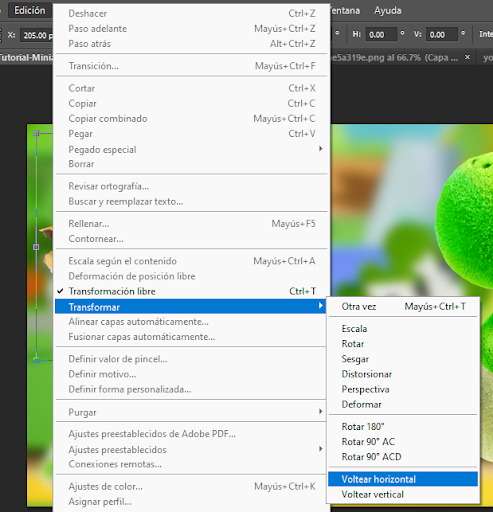
Si igual quieren invertir el render para que mire a otro lado, vasta con ir al menú edición - transformar - voltear horizontal ó desde la transformación libre, clic derecho - voltear horizontal.


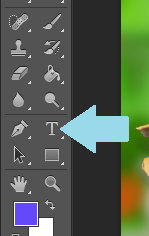
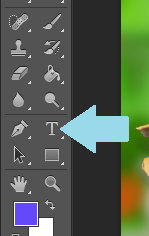
5. Ahora pueden agregar un texto, ya sea el numero de episodio (Cómo yo y muchos otros lo hacen) ó incluso una frase que resuma el vídeo. Escogemos la herramienta de texto y procedemos a ponerle lo que queramos, que en mi caso cómo digo, será el número de episodio,

En la parte de arriba pueden escoger el tipo de letra/fuente. La lista es la que tienen instaladas en su computadora.

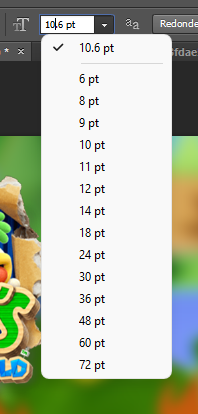
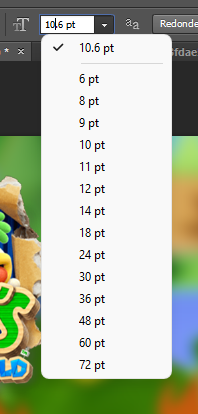
Mientras que en la otra opción pueden elegir el tamaño de la letra. (Aunque pueden agradarla más usando la transformación libre)

Y si desean cambiar el color de la letra, lo pueden hacer acá:

Después de hacer un par de acomodos, la miniatura va quedando de ésta manera:

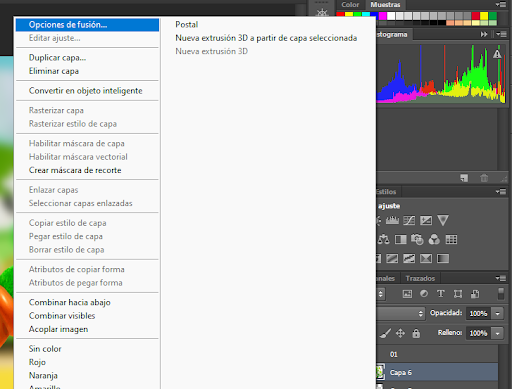
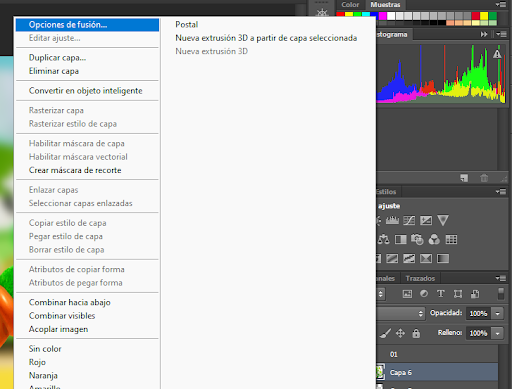
6. Ahora vamos a darle un poco más de vida a la letra y a las imágenes porque se ven realmente muy simples y además no contrastan del todo. Comenzaremos con el texto, en la capa de la misma, damos clic derecho - opciones de fusión.

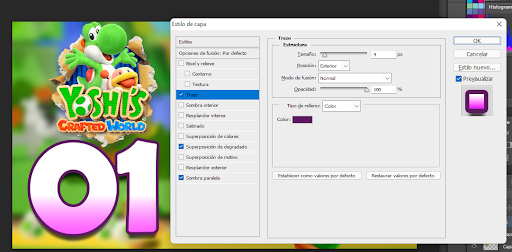
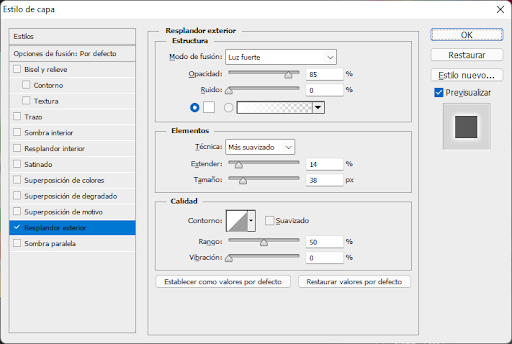
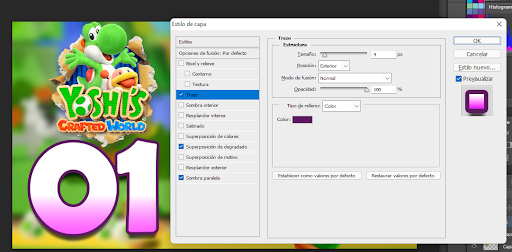
Aquí iremos agregando distintos efectos en la letra para que se destaque un poco más, porque así se pierde mucho con el fondo. Realmente aquí sólo deben de ir marcando las opciones e ir explorando con los valores y ver qué tal va quedando. (Muevan la ventana del cuadro un poco a la derecha o izquierda para ir previsualizando.

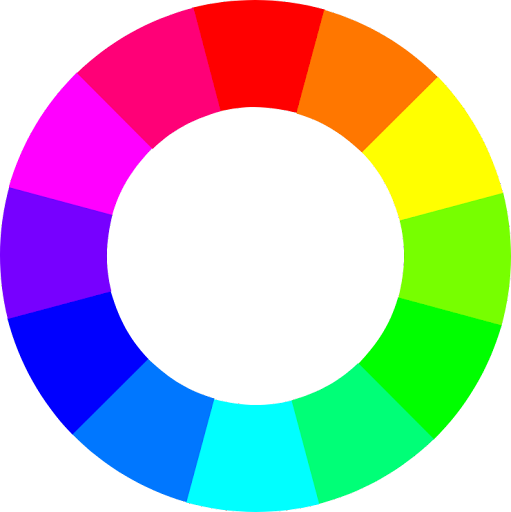
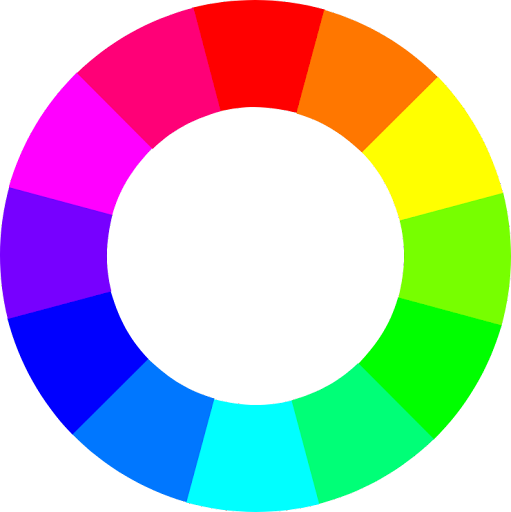
Se preguntarán el por qué puse las letras de color rosa y eso es porque hace tiempo conocí una "herramienta" que me permite ver cuál contrasta con cuál y éste se le llama Círculo cromático, en el cuál puede mirar conforme al color del fondo o del render, cuál es el opuesto o que haría que destaque más por así decirlo.

Si nos basamos en el círculo podemos ver, que el color verde, se contrasta con el color rosa/magenta, morado y con esto podemos saber qué colores usar para darle vida tanto al fondo, las imágenes y al texto.
6.1 Ya que tengamos la letra con los efectos deseados, procedemos con el render y el resto de demás cosas, aunque tener cuidado de no saturar de efectos nada que puede verse muy mal.

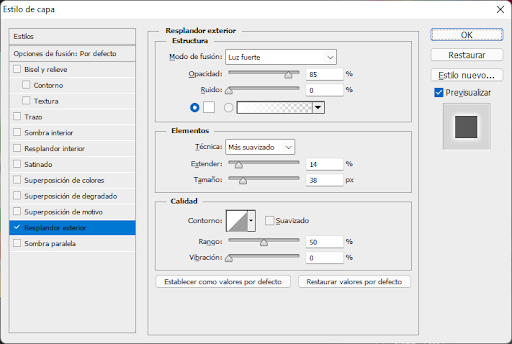
Si se preguntan el cómo hice ese efecto de brillo en el Yoshi, es tan simple cómo en las opciones de fusión marcar resplandor exterior y jugar con los valores a su gusto.

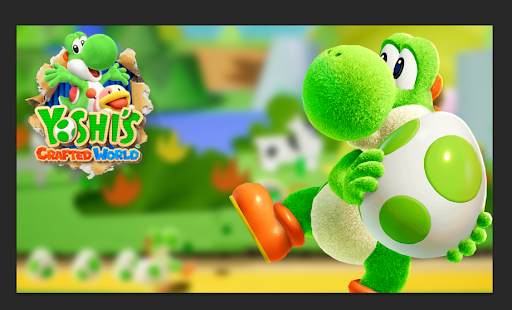
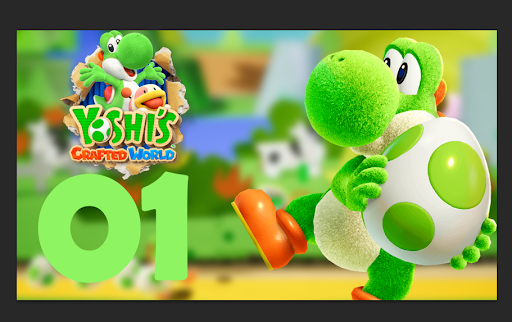
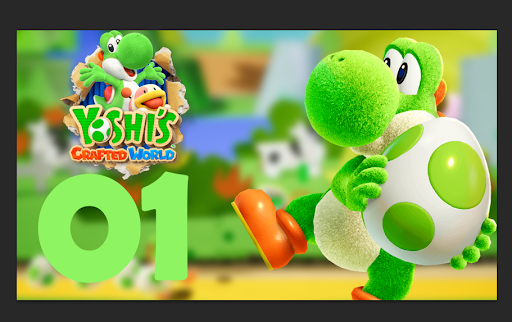
Y después de jugar con distintos valores y efectos, obtengo una miniatura cómo la siguiente:

¿Bastante genial no? Si se han fijado, no es nada complicado hacer miniaturas. Sólo es cosa de ponerse creativos y jugar con los filtros y efectos que tiene photoshop incluidos.
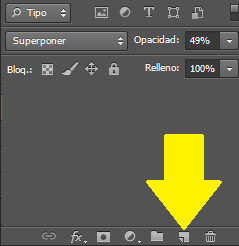
Lo que sí les recomiendo, es que trabajen en capas distintas, para que no se les encimen los efectos y sobre todo quede todo mucho más ordenado.

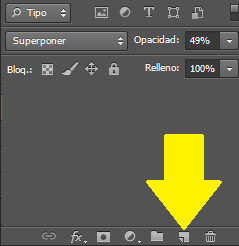
Hacemos clic en el icono del papelito o podemos ir al menú capa - nueva - capa.

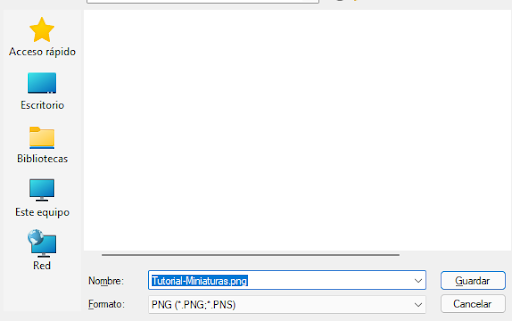
7. Ahora vamos a guardar nuestra miniatura ya terminada y para ello vamos al menú - guardar cómo, en formato elegimos PNG y le asignamos un nombre.

¡Y ya está!
Así es cómo hago yo mis miniaturas, al menos con el estilo que ocupo actualmente. Claro, hay miniaturas mucho mejores que las mías, pero al menos siento que resumen de manera correcta de lo que trata el vídeo o a qué jefe o personaje nos estaremos enfrentando por ejemplo.
Crear Layouts
Ahora, en cuestión de los layouts, que yo suelo ocupar en mis directos, el procedimiento es muy similar a la creación de miniaturas (Misma resolución y pasos), basta sólo con ser un poco creativos y agregarle las imágenes y textos que necesitemos.
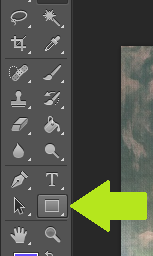
Sólo sí que para crear los "espacios" o cuadros dónde vamos a capturar el juego, debemos de utilizar la herramienta rectángulo.

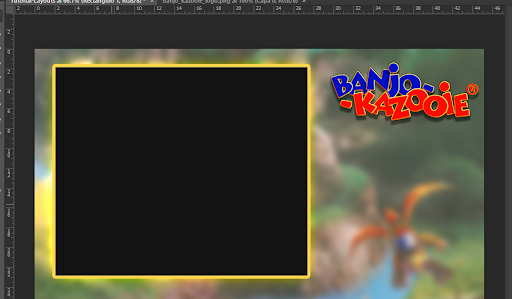
Y con la herramienta seleccionada trazamos el rectángulo en el documento y le damos un poco de opciones de fusión, agregamos tantos rectángulos cómo ocupemos, textos y demás.

Y ya cuándo los vayamos a ocupar, por ejemplo en OBS se importa cómo imagen y la captura de juego se ajusta al tamaño de ese cuadro que dibujamos en el photoshop.
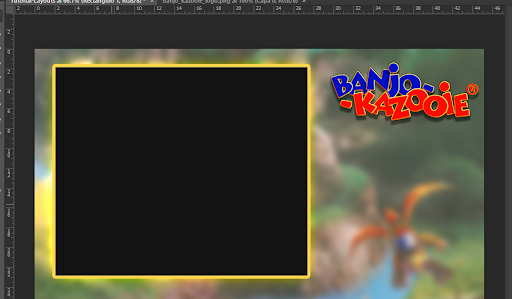
Yo dejo ese espacio en blanco para las alertas, pero pueden rellenar con otras imágenes o incluso allí colocar el chat (En el caso de directos) ó si quieren usarlo para un vídeo, pueden acomodarlo en el centro ó como mejor les acomode.
Entonces, sólo queda guardar la imagen e importarla en su editor de vídeos, en obs o dónde lo vayan a ocupar jeje.
Eliminar Fondos Blancos de las Imágenes
Tal y cómo les comentaba en la explicación sobre la creación de miniaturas, es probable que algunas imágenes sean engañosas y no sean transparentes, aunque estén subidas en PNG y si no hayamos alguna que tenga transparencia, podemos nosotros eliminar dichos fondos blancos usando la herramienta de la varita mágica.
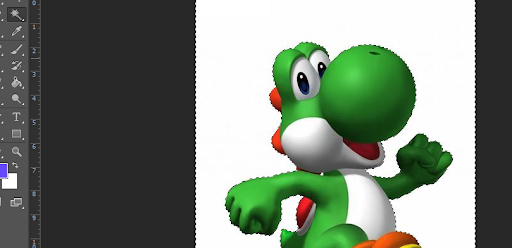
Supongamos que queremos utilizar éste Yoshi en nuestro documento, pero vemos que tiene el fondo blanco y deseamos borrárselo.

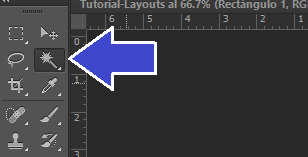
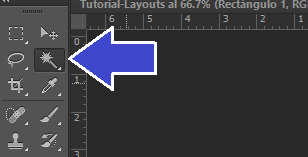
Lo que haremos será importarlo en nuestro photoshop y escogemos la herramienta varita mágica y hacemos click en el fondo.

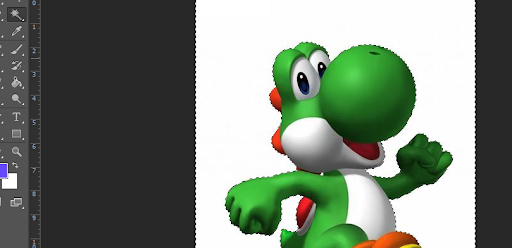
Lo que sucederá aquí, es que se creará una selección de la imágen, pero hay que tener cuidado, porque a veces la selección se hace en otras partes y podría ocasionar que se borre parte de la imagen y sólo queremos que se quite el fondo blanco.

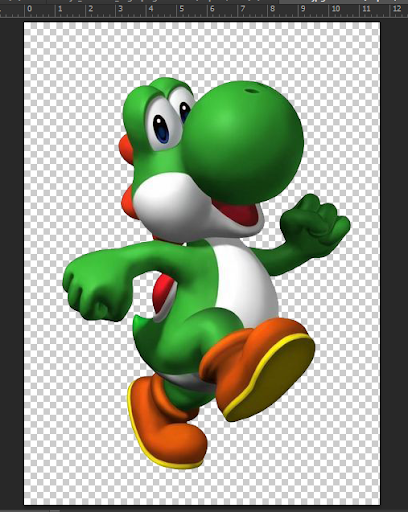
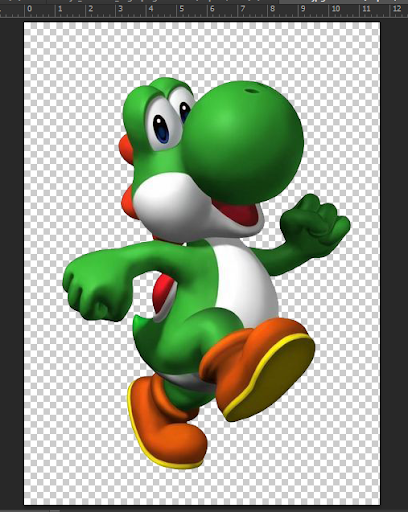
Si vemos que no se ha seleccionado nada que no sea parte del a imagen (La cara, la panza, la playera, etcétera), pulsamos el botón suprimir (Supr) y observaremos cómo la imagen se volverá transparente.

Y ahora sí, podremos importarla en nuestra miniatura/layout o en lo que estemos trabajando.
¡Esto sería todo!
Espero les haya sido de mucha utilidad éste tutorial y hagan unas muy buenas miniaturas y layouts para sus canales.
Cualquier duda, me la pueden dejar en los comentarios o en Discord.
Un saludo,
GM ~
Hoy les compartiré otro tutorial en el que les voy a explicar cómo yo hago las miniaturas y layouts que suelo ocupar para mis canales de Youtube y Twitch. Realmente no son diseños profesionales pero seguro que conocerán alguno que otro tip y saber cómo manejar photoshop de una manera más sencilla.
Requisitos previos
1. Tener instalado Adobe Photoshop. (Cualquier versión sirve).
2. Mucha creatividad y paciencia.
Crear una miniatura para YouTube
La creación de miniaturas de Youtube no es una tarea complicada, de hecho, al final de cuentas es sólo hacer una imagen bonita y que resuma de la mejor manera de qué va el vídeo.
Cabe destacar que ustedes verán un diseño diferente porque yo uso una versión distinta de photoshop pero las herramientas que utilizaremos son todas las mismas para todas, así que hay que seguir los pasos tal cuál les indico para diseñar y harán unas buenas miniaturas.
1. Vamos a crear un nuevo documento (Archivo - Nuevo) y de las medias 1280x720 pixeles.

2. Ya con el documento creado, comenzaremos a decorar nuestra miniatura. Por ejemplo, un fondo. En mi caso ocuparé una del Yoshi's Crafted World.
2.1 Para poder importar el fondo al documento, hay 2 maneras:
• Copiar la imagen y pegarla directamente.
• Guardarla en nuestro equipo y luego importarla al photoshop.
Vamos a ver cómo se hace en cada una y de ahí pueden escoger la que más les parezca mejor.
A.- Copiar la imagen y pegarla directamente
En nuestro navegador, damos click derecho a la imagen - copiar.

Luego en el photoshop, seleccionamos la herramienta mover y luego pegamos la imagen con control (ctrl) + V


B.- Importar la imagen al documento desde Photoshop
Para hacer esta, es tan sencillo cómo ir al menú Archivo - Abrir y elegir el fondo que acabamos de descargar.

Cómo podemos observar, la imagen se importa en una nueva pestaña y no dentro del documento y también si revisamos la ventana de capas aparece bloqueada con un icono de un candado y esto nos impediré mover la imagen a nuestro documento.
Para resolverlo, nos fijamos en el apartado de capas (Qué está del lado derecho del documento)

Y damos doble click en el candado para desbloquear la capa y no saldrá un cuadro de diálogo para crear una capa nueva. (Pueden asignarle un nombre, pero no es necesario) y pulsamos OK.

Si nos fijamos, ahora ya no está el candado y esto indica que no está bloqueada y con la herramienta mover (La que indiqué en la primera versión), arrastramos la imagen a nuestro documento nuevo y lo acomodamos cómo nos guste.

3. Ahora, lo que yo hago para darle un efecto cómo "borroso", le agrego un filtro que se llama Desenfoque de Gausiano.
Vamos al menú Filtro - Desenfocar - Desenfoque de Gausiano.

En el cuadro de diálogo, debemos de jugar con el valor de radio hasta que quede cómo nos agrade más. En mi caso, utilicé 9.0

4. Ahora viene la parte decorativa, en dónde agregaremos las imágenes, cómo el logo del juego y quizás algún render o personaje, objeto destacable del vídeo.
TIP: Se recomienda buscar imágenes que sean transparentes y en formato PNG para darle mayor calidad a la miniatura.
Una cosa que yo hago para buscar por ejemplo el logo del juego, pongo el Nombre del juego + transparent

Luego, sólo miro los resultados y me fijo si la imagen es transparente o no. Pueden saber si la imagen es transparente, porque aparece un fondo detrás cómo si fuera tablero de ajedrez.

En cambio, si no desparece el fondo y sale cómo la imagen anterior es que no es transparente y habría que buscar otra.
OJO: A veces los resultados pueden ser engañosos y la imagen puede que se vea transparente, pero en realidad está el fondo "encimado", así que elijan la imagen con cuidado.

Cómo en este caso que no es transparente (Aunque claro, pueden usar una herramienta especial llamada Varita mágica en el photoshop para borrar los fondos, pero eso quizás lo explique más adelante).
Para el caso de los personajes, pueden agregar en la búsqueda el término render para que les muestre imágenes ya transparentes y en png.


Luego los importamos a nuestro documento y los acomodamos cómo mejor nos agrade. En mi caso los pongo así:

Si nos fijamos las imágenes están muy grandes (O puede que sean más pequeñas), pero lo podemos arreglar usando la transformación libre de photoshop y ajustarlas según nos guste más.
Para hacer esto, pulsamos la combinación de teclas Ctrl + T (Ó en el menú edición - transformación libre) y manteniendo la tecla shift presionada, arrastramos los bordes que salen, hasta que queden cómo nos guste.

Esto se hace para mantener la relación de aspecto y evitar que la imagen quede o muy estirada o deformada.

Queremos evitar en lo posible que la imagen quede de ésta manera. Igualmente, sino quieren mantener shift presionado, en la parte de arriba está el botón de photoshop para mantener la relación y no suceda esto.

Y al final, tras acomodar las imágenes cómo quiero, me quedó algo cómo esto:

Si igual quieren invertir el render para que mire a otro lado, vasta con ir al menú edición - transformar - voltear horizontal ó desde la transformación libre, clic derecho - voltear horizontal.


5. Ahora pueden agregar un texto, ya sea el numero de episodio (Cómo yo y muchos otros lo hacen) ó incluso una frase que resuma el vídeo. Escogemos la herramienta de texto y procedemos a ponerle lo que queramos, que en mi caso cómo digo, será el número de episodio,

En la parte de arriba pueden escoger el tipo de letra/fuente. La lista es la que tienen instaladas en su computadora.

Mientras que en la otra opción pueden elegir el tamaño de la letra. (Aunque pueden agradarla más usando la transformación libre)

Y si desean cambiar el color de la letra, lo pueden hacer acá:

Después de hacer un par de acomodos, la miniatura va quedando de ésta manera:

6. Ahora vamos a darle un poco más de vida a la letra y a las imágenes porque se ven realmente muy simples y además no contrastan del todo. Comenzaremos con el texto, en la capa de la misma, damos clic derecho - opciones de fusión.

Aquí iremos agregando distintos efectos en la letra para que se destaque un poco más, porque así se pierde mucho con el fondo. Realmente aquí sólo deben de ir marcando las opciones e ir explorando con los valores y ver qué tal va quedando. (Muevan la ventana del cuadro un poco a la derecha o izquierda para ir previsualizando.

Se preguntarán el por qué puse las letras de color rosa y eso es porque hace tiempo conocí una "herramienta" que me permite ver cuál contrasta con cuál y éste se le llama Círculo cromático, en el cuál puede mirar conforme al color del fondo o del render, cuál es el opuesto o que haría que destaque más por así decirlo.

Si nos basamos en el círculo podemos ver, que el color verde, se contrasta con el color rosa/magenta, morado y con esto podemos saber qué colores usar para darle vida tanto al fondo, las imágenes y al texto.
6.1 Ya que tengamos la letra con los efectos deseados, procedemos con el render y el resto de demás cosas, aunque tener cuidado de no saturar de efectos nada que puede verse muy mal.

Si se preguntan el cómo hice ese efecto de brillo en el Yoshi, es tan simple cómo en las opciones de fusión marcar resplandor exterior y jugar con los valores a su gusto.

Y después de jugar con distintos valores y efectos, obtengo una miniatura cómo la siguiente:

¿Bastante genial no? Si se han fijado, no es nada complicado hacer miniaturas. Sólo es cosa de ponerse creativos y jugar con los filtros y efectos que tiene photoshop incluidos.
Lo que sí les recomiendo, es que trabajen en capas distintas, para que no se les encimen los efectos y sobre todo quede todo mucho más ordenado.

Hacemos clic en el icono del papelito o podemos ir al menú capa - nueva - capa.

7. Ahora vamos a guardar nuestra miniatura ya terminada y para ello vamos al menú - guardar cómo, en formato elegimos PNG y le asignamos un nombre.

¡Y ya está!
Así es cómo hago yo mis miniaturas, al menos con el estilo que ocupo actualmente. Claro, hay miniaturas mucho mejores que las mías, pero al menos siento que resumen de manera correcta de lo que trata el vídeo o a qué jefe o personaje nos estaremos enfrentando por ejemplo.
Crear Layouts
Ahora, en cuestión de los layouts, que yo suelo ocupar en mis directos, el procedimiento es muy similar a la creación de miniaturas (Misma resolución y pasos), basta sólo con ser un poco creativos y agregarle las imágenes y textos que necesitemos.
Sólo sí que para crear los "espacios" o cuadros dónde vamos a capturar el juego, debemos de utilizar la herramienta rectángulo.

Y con la herramienta seleccionada trazamos el rectángulo en el documento y le damos un poco de opciones de fusión, agregamos tantos rectángulos cómo ocupemos, textos y demás.

Y ya cuándo los vayamos a ocupar, por ejemplo en OBS se importa cómo imagen y la captura de juego se ajusta al tamaño de ese cuadro que dibujamos en el photoshop.
Yo dejo ese espacio en blanco para las alertas, pero pueden rellenar con otras imágenes o incluso allí colocar el chat (En el caso de directos) ó si quieren usarlo para un vídeo, pueden acomodarlo en el centro ó como mejor les acomode.
Entonces, sólo queda guardar la imagen e importarla en su editor de vídeos, en obs o dónde lo vayan a ocupar jeje.
Eliminar Fondos Blancos de las Imágenes
Tal y cómo les comentaba en la explicación sobre la creación de miniaturas, es probable que algunas imágenes sean engañosas y no sean transparentes, aunque estén subidas en PNG y si no hayamos alguna que tenga transparencia, podemos nosotros eliminar dichos fondos blancos usando la herramienta de la varita mágica.
Supongamos que queremos utilizar éste Yoshi en nuestro documento, pero vemos que tiene el fondo blanco y deseamos borrárselo.

Lo que haremos será importarlo en nuestro photoshop y escogemos la herramienta varita mágica y hacemos click en el fondo.

Lo que sucederá aquí, es que se creará una selección de la imágen, pero hay que tener cuidado, porque a veces la selección se hace en otras partes y podría ocasionar que se borre parte de la imagen y sólo queremos que se quite el fondo blanco.

Si vemos que no se ha seleccionado nada que no sea parte del a imagen (La cara, la panza, la playera, etcétera), pulsamos el botón suprimir (Supr) y observaremos cómo la imagen se volverá transparente.

Y ahora sí, podremos importarla en nuestra miniatura/layout o en lo que estemos trabajando.
¡Esto sería todo!
Espero les haya sido de mucha utilidad éste tutorial y hagan unas muy buenas miniaturas y layouts para sus canales.
Cualquier duda, me la pueden dejar en los comentarios o en Discord.
Un saludo,
GM ~


¡Hola! Invitado, Bienvenid@ a Yoshi Fans Club

Recuerda leer las Normas de YFC.
¿No entiendes algo de YFC? Checa las Guías de YFC.
¿Alguna duda? Mándame un MP ó abre un tema en Dudas de YFC.



Mi Canal de YouTube: https://www.youtube.com/@YoshiGM
Mi Canal de Twitch: https://twitch.tv/YoshiGM

YoshiGM- Administrador

- Medalla Great PosterAlcanzó el top 20 de los posteadoresMedalla Honorífica10,000 puntos YFCMedalla Entrevistador3 entrevistas realizadasMedalla Gomba Oro10,000 mensajes en YFCMedalla OcPresentó su personaje OcMedalla Tutor GráficoAportó 5 tutoriales de diseño gráficoMedalla InvitacionalInvitó a 5 amigos a registrarseMedalla Pequeño ApostadorPrimeras 3 jugadas en el casinoMedalla Artista AnimadoCompartió 10 vídeos/animacionesMedalla DJ10 canciones compartidasMedalla DiscordShiSe unió al Servidor DiscordMedalla ChomperEscribió 1 Fan-Fic de 5 capítulos mínimosMedalla Red ShellAtendió 5 pedidos de diseño gráficoMedalla KarmaObtuvo 100 me gusta en sus postsMedalla AdminObtuvo el cargo de Administrador de YFCMedalla MakeroAportó Recursos para Crear un Juego PropioMedalla Nuevo YoshiSe presentó cómo nuevo/a YoshiMedalla FanCreó su Primer tema en YFCMedalla GuíaAportó 1 Guía para YFCMedalla AfanAgregó a 50 usuarios cómo amigoMedalla ColeccionistaSiguió a YFC en TwitterMedalla RecolectorConsiguió 10 Medallas de YFCMedalla EventualParticipante de un ConcursoMedalla HojaOrganizador/a de un ConcursoMedalla 14vo AniversarioCelebró los 14 años de Yoshi Fans ClubMedalla FacebookeroSe Unió al Grupo de FacebookMedalla DíashiCelebró el Día de YoshiMedalla Décimo Aniversario10 Años de Registro en YFCMedalla Fan de OroGeneró su Ficha YoshiMedalla TwitteroSiguió a YFC en su cuenta de Twitter (X)Medalla MariposhiSiguió a YFC en BlueSkyMedalla CumpleañeroCelebró su Cumpleaños en YFC
-


 Mensajes : 22015
Mensajes : 22015 Reputación : 1662
Reputación : 1662 Fecha de Registro : 03/12/2008
Fecha de Registro : 03/12/2008
Ficha Yoshi
Color Favorito de Yoshi: Yoshi Naranja
Yoshi Naranja
Juego Favorito de Yoshi: Yoshi's Island (SNES/GBA)
 Temas similares
Temas similares» tutorial para bocetar en photoshop
» [Tutorial] Como cambiar el color de los ojos en Photoshop
» Tutorial : Crear Gif
» Crear Efecto "Rayado" Photoshop
» Crear Sombras Reales con Photoshop
» [Tutorial] Como cambiar el color de los ojos en Photoshop
» Tutorial : Crear Gif
» Crear Efecto "Rayado" Photoshop
» Crear Sombras Reales con Photoshop
Página 1 de 1.
Permisos de este foro:
No puedes responder a temas en este foro.


















» Pixel art OC Yoshi
» [(+16-18) Crónicas del Viejo Mundo: Exitium]
» ¿EN ALGÚN FUTURO SE HARÁ UN REMASTER DEL MARIO 64 DE DS?
» Todo sobre Yoshi
» Los Juegos de Starfy llegan al Nintendo Switch Online GBA
» Nuevos juegos disponibles para el Nintendo Switch NES Online
» Anunciado un Nuevo Nintendo Direct para el 18/06/2024
» Disponibles los Juegos de Megaman en el Gameboy Switch Online
» Item Manía